How to create a react number input control
Creating a react number input control is a very simple task. It is very useful when you work on large project to keep the form development code cleaner rather implement the same…
How to setup ASP.NET MVC Reactjs, Typescript, webpack
In this article guide you step by step how to setup Reactjs, Typescript, Webpack bundler with ASP.NET MVC project. Firstly let’s begin with creating a new ASP.NET MVC empty web application. You…
How to use React hooks useState and useEffect
In this article, I will show you how to use React hooks. React hooks is the newest addition to reactjs framework. There are few of them or you can write your own.…
How to validate react forms?
In this article we will look into a very important part of react form development. That is client-side validations. When it comes to validations there are two forms of validations programmers do…
How to style react form using bootstrap 4?
When you want to style react form, there are many css frameworks available online. Some of them are as follows; Bootstrap 4 Foundation Semantic UI Materialize Skeleton Over the years bootstrap has…
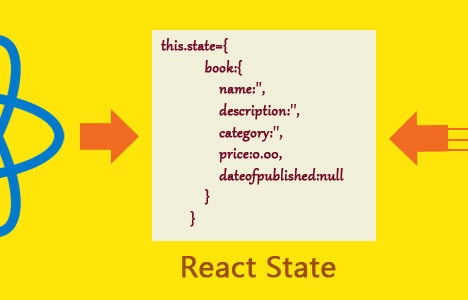
How to use React forms and State?
In the previous post, I did the basic setup of react, typescript, webpack and showed you how to render a react component. In this post I will show you how to use…
How to use Typescript and Webpack 4 with Reactjs
What is reactjs? I would say Reactjs is the javascript library for building your web application. In reactjs it keeps things very simple by using views and their respective states to update…
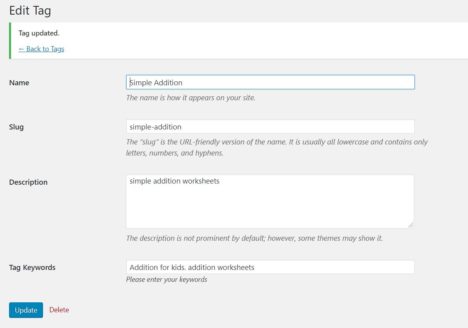
How to add custom field to wordpress tags
In the previous article I showed you how to customize WordPress post categories without using any WordPress plugins. In this article I will show you how to add custom field to wordpress…
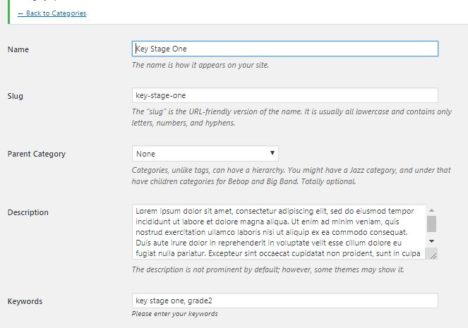
How to add custom field to wordpress category
Customizing WordPress themes is very interesting. In this article I will show you how to add custom field to WordPress category management screen in the admin panel without using any WordPress plugins.…
Angularjs – inject html into views
In AnjularJs there are many ways to inject html code into your view. In building front end MVC views it is much needed requirement to inject html into views. In some situations…
Laravel-How to remove the public folder from URL
Once you install laravel framework on your local machine or hosting server, by default it build all the url’s consisting public folder in them. For example in your local machine it would be like…
JQuery – bind events to Dynamically created HTML elements
In JQuery you can create html elements dynamically at any given time. But have you noticed, those you created dynamically, are not trigger any of the JQuery events. But those created dynamically using Jquery –…
Using Google maps display address locations
In this article I will guide you how to show an address location on the google maps. You might have seen lots of examples how websites show there address locations on the…
How to position div bottom of bootstrap panel
This tutorial will guide you how to position div bottom of a bootstrap panel in a bootstrap responsive template. The real challenge is position div bottom for all the resolutions, that is…
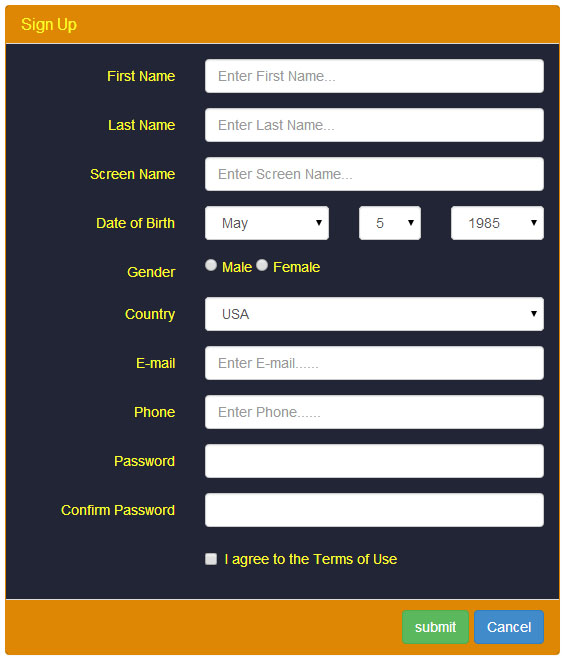
Create a Bootstrap registration form
In this article you will learn how to create a Bootstrap registration form. Why twitter bootstrap? It is the best responsive website development framework. You can make responsive websites in no time…
Bootstrap dropdown tabs
This article shows how to create bootstrap dropdown tabs navigation using bootstrap dropdown menu selection. This example will use css bootstrap component dropdown menu, bootstrap button groups and bootstrap javascript tab navigation…
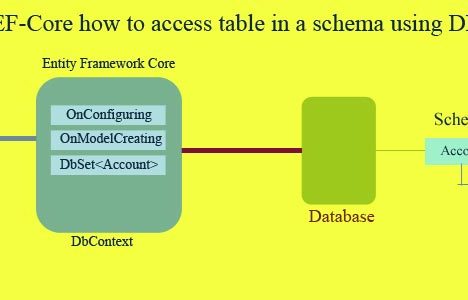
How to query existing database table in a schema using Entity Framework Core DbContext
How to read tables stored in a sql database using EF Core DbContext
MVC5 Display Placeholder using Prompt attribute
While I was building a simple User Interface using ASP.NET MVC5 I came across this issue of displaying placeholder values using view model display prompt attribute is not working strait away. I…
Popular Categories
- ASP.NET MVC3 (4)
- ASP.NET MVC4 (4)
- Bootstrap (7)
- C# (2)
- CSS (12)
- CSS Sprite (3)
- EF-Core (1)
- Frameworks (1)
- General (2)
- HTML (13)
- JavaScript (12)
- JQuery (6)
- PHP (9)
- PSD to HTML (3)
- Reactjs (7)
- WordPress (8)
- XHTML (9)