In the previous article I showed you how to customize WordPress post categories without using any WordPress plugins. In this article I will show you how to add custom field to wordpress tags and display them in the header section of your tag pages.
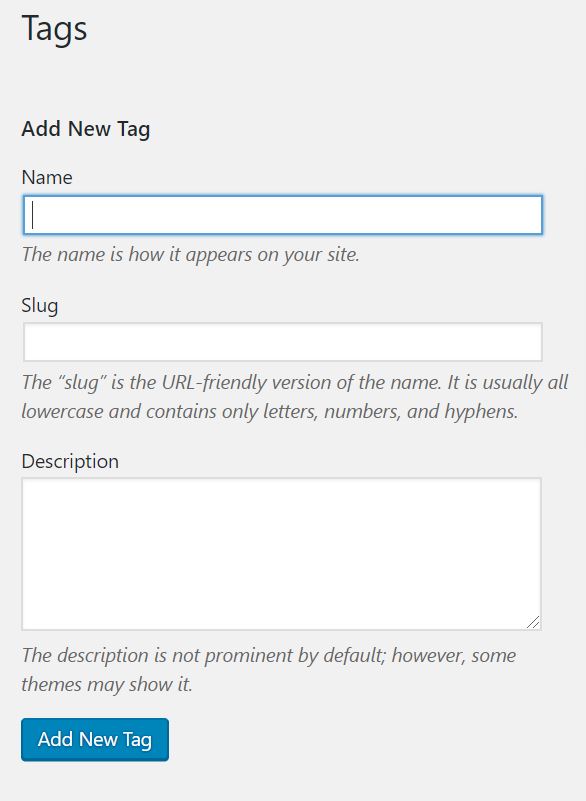
Following image shows the default WordPress tag managing screen in WordPress admin panel.


As you can see, even though Yoast SEO free plugin has been installed in, there’s no place to enter SEO keywords.
Sometimes when you manage your WordPress websites, you need to add new information into it. In such situations you may need to customize your WordPress theme to feed these information into it. I came across with this fix when I noticed that all of a sudden the meta keywords box was missing from my WordPress post tags. I was using Yoast SEO plugin, and since the plugin time to time removed certain features and pushed them into Premium only, I had to find a way of including meta keywords into WordPress post tags and display them in the page header. Now, let me show you how to add custom field to wordpress tags by adding the meta keywords box.
How to add custom field to wordpress tags?
Let’s add the post tags keywords programmatically.
First create a php file in your theme folder called tag_meta_fields.php. Add a reference to it in the functions.php as follows;
include 'tag-meta-fields.php';
How to Display custom input control in WordPress post tag screen?
What are post tags? Tags are pre-defined group of taxonomies.
Add the following function into the new php file that we created above.
function wcr_tag_fields($term) {
if (current_filter() == 'edit_tag_form_fields') {
$keywords = get_term_meta( $term->term_id, 'tag_keywords', true );
?>
<tr class="form-field">
<th valign="top" scope="row"><label for="keywords"><?php _e('Tag Keywords'); ?></label></th>
<td>
<input type="text" size="40" value="<?php echo esc_attr( $keywords ) ? esc_attr( $keywords ) : ''; ?>" name="keywords"><br/>
<span class="description"><?php _e('Please enter your keywords'); ?></span>
</td>
</tr>
<?php
} elseif (current_filter() == 'add_tag_form_fields') {
?>
<div class="form-field">
<label for="keywords"><?php _e('Tag Keywords'); ?></label>
<input type="text" size="40" value="" name="keywords">
<p class="description"><?php _e('Please enter your keywords'); ?></p>
</div>
<?php
}
}
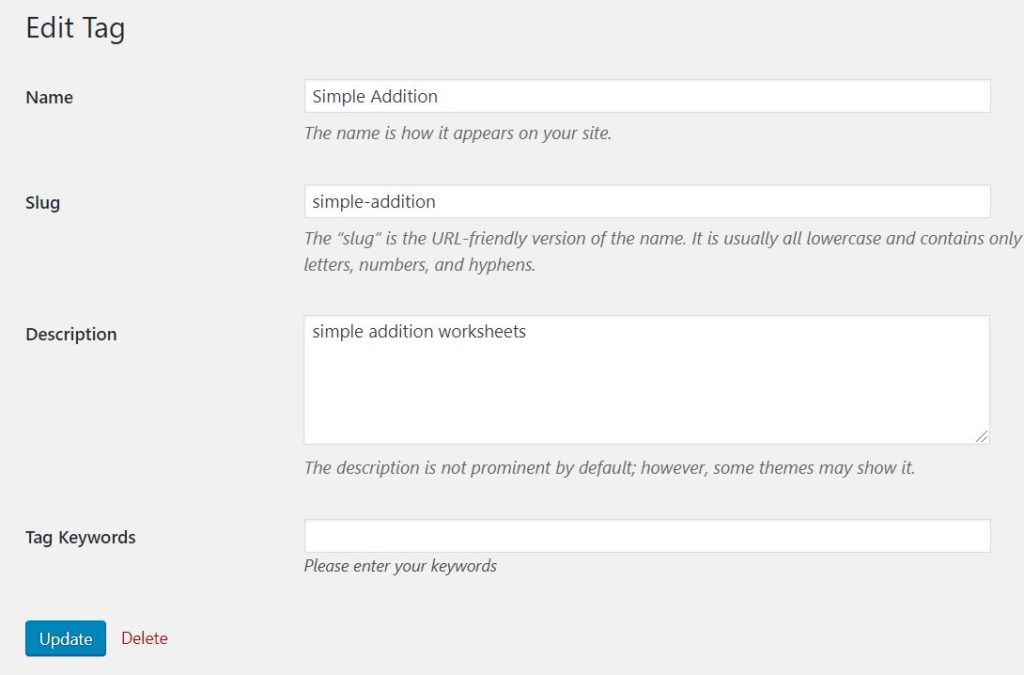
The above mentioned function will display the keywords input box on the WordPress tag maintenance screen. With the current ‘filter function’, it will determine the screen, ‘add tag’ or ‘edit tag’.
Now, in the edit post tag screen, we need to fetch the saved post tag’s keywords as follows;
$keywords = get_term_meta( $term->term_id, 'tag_keywords', true );
Both post categories (taxonomies) and tags are stored in the same table (wp_terms) and all the additional metadata is stored in the wp_termmeta table. This function will use the term_id and the “tag_keywords” key to get the exact custom value.
You can read more about Word-press core get_term_meta(). As you can see, we are using post tag meta key reference as the second parameter (i.e. ‘tag_keywords’). For meta key reference you can provide any name you want.
Now, you are ready to show post tag keywords input text box on the screen.
How are you going to do it? By calling the well known wordpress hook add_action(); This function requires action name, callable function reference name,priority and accepted tags.
You can enable post tags in add post tag screen by adding the following line of code.
add_action('add_tag_form_fields', 'wcr_tag_fields' ,10,2) ;

Similarly, by adding the following line of code you can enable it in the edit post tag screen.
add_action('edit_tag_form_fields', 'wcr_tag_fields' ,10,2) ;

How to save post tag Custom field value into WordPress database?
Even though you add or edit a tag on the screen and save them, post tag keywords will not get saved into database yet. How can you save the custom tag value into WordPress database? Simply by using the following function and wordpress API hooks;
To save the post tag custom field value in the WordPress tag screen use the following code;
function wcr_save_tag_fields($term_id) {
if ( isset( $_REQUEST['keywords'] ) ) {
$term_keywords = $_REQUEST['keywords'];
if( $term_keywords ) {
update_term_meta( $term_id, 'tag_keywords', $term_keywords );
}
}
}
When you edit custom tag values, you can use the following line of code to save them;
add_action('edit_term', 'wcr_save_tag_fields', 10, 2);
When you add a new tag custom value, you can use the following line of code to save them;
add_action('create_term', 'wcr_save_tag_fields', 10, 2);

Now, when you add a new tag or edit an existing tag, you will also see the keyword input box. Type your keywords and save them into WordPress DB.
How to show keywords in wordpress tag page header ?
The newly added custom field into wordpress post tags will save it’s values into wp_termmeta table. By using get_term_meta() we can read the tag keywords value. But we need is_tag() function to determine the page is a wordpress tag page. Once we identify tag page we can use wordpress api hook wp_head and our own function name that read the keywords from DB to display these post tag keywords in the header section for all the wordpress post tags pages as follows;
function display_tag_key_words(){
if(is_tag()){
//show tag keywords
$termid = get_queried_object()->term_id;
$key_words =get_term_meta( $termid, 'tag_keywords', true );;
}
echo '<meta name="keywords" content="'. $key_words .'" >';
}
add_action('wp_head','display_tag_key_words',1);
Above function will retrieve tag keywords from wordpress database and display them in the header meta data section.
You can download full source code from here

2 Comments
Join the discussion and tell us your opinion.
So, in the beginning you tell us to add a function to a new file and then include that file, but after that you only say things like “Now, in the edit post tag screen, we need to fetch the saved post tag’s keywords as follows;” and “You can enable post tags in add post tag screen by adding the following line of code.” but you never bother to tell us which files those screens are in! As if you just expect us to know where they are without being told. That makes this page impossible to follow.
Mel,
Please refer to my article. At the beginning I’m asking user to create category_meta_fields.php file in side the them folder. Then add a reference to it in the functions.php.